06:让文字之间相关联
下面海报设计,如果按照正常设计师的话,对于文案的处理方式,肯定会根据文案信息以及海报架构 进行分散拍版设计。这样的处理方式,对海报的画面要求会比较高,如果海报比较乱的话,哪么文案的识别性就会降低,哪么为了解决这些问题,设计师选择了方框的元素,利用方框讲文案信息关联再一起。
然后再利用方框的大小,根据文案内容的主次进行合理的组织分配。这样不仅让视觉上的到别具一格,而且也降低了画面上其他的元素对文案内容的干扰。让用户至上视觉了解到海报需要传达的信息。

下列海报设计中也利用了方框的元素,让文案信息相联组织在一起。通过改变方框的大小,来突出文案信息的主次之分。视觉上给用户是舒适的体验,画面也会让人难以忘记。

如果我们在设计中充分利用上述几个表现方式,相信我们的设计一定会在众多中间脱颖而出。所以设计优秀的作品并不难,难的是你去发现优秀作品的规律。当然还有很多点值得我们去发现~
应用
上诉讲到了方框元素的作用,哪么我们来说说方框 方形元素经常运用在那些地方。
01:网页板块
方框方形元素,经常运用于网页中的各大板块,它们能够有效的将网页中的元素组织的整洁,调理清晰等,那么我门来看看下面一些案例是如何巧妙的运用方框已经方形元素
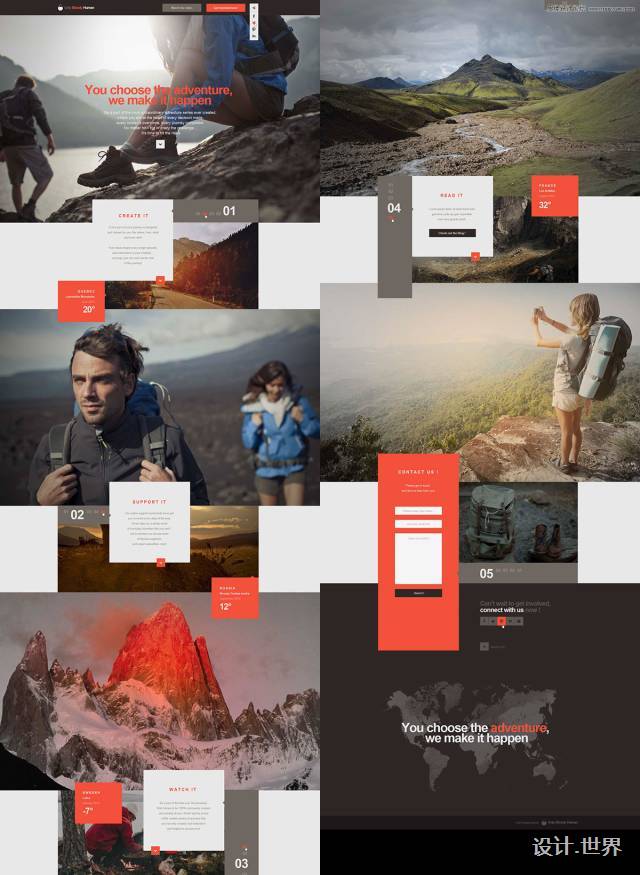
下面是一个旅行网页。整个网站用了大面积的方形元素,利用这些方形的大小和改变长宽比例来错列排版。
使得整个网页信息分类明确,节奏感十足。

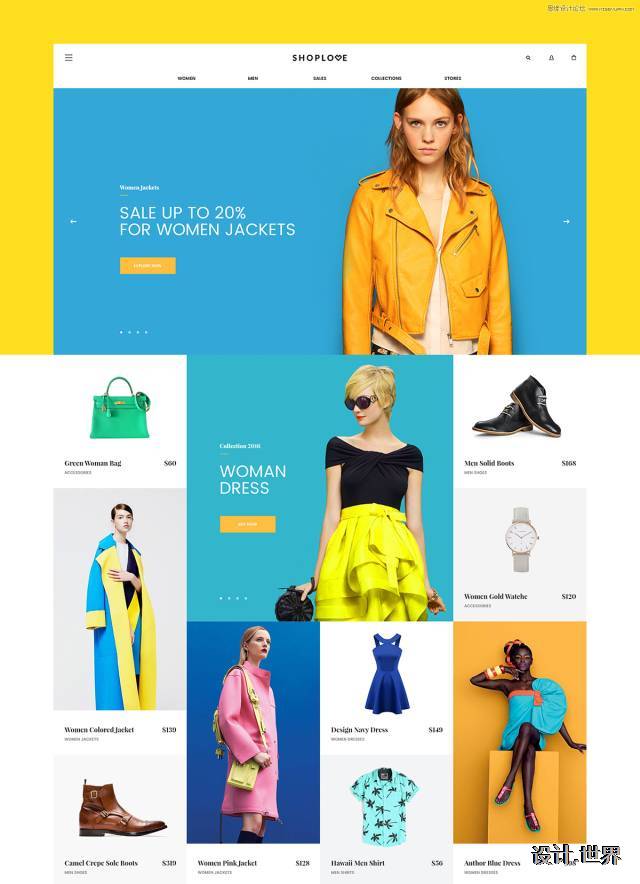
一些商城网站也融入了方形的元素,有效的管理和整合了各类商品信息。同时也利于网站适配不同端口设备展示。

02:btn按钮,搜索,表单 等
网页中常见的按钮,其实近几年开始流行的幽灵按钮(透明按钮)就是大量借鉴了方框元素,当然实心按钮也采用了方形元素。下面我们来看下运用了这些元素的案列。
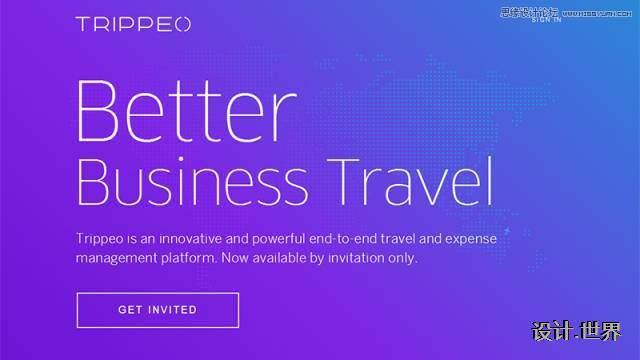
下面整个网页色调明亮清新,除了渐变的背景就是内容。高饱和度的蓝色背景里有点状的世界地图作为纹理点缀,使之不显得单调。大小错落的内容靠左对齐,下面设计师在按钮上利用了框型的元素设计了幽灵按钮,使得整个文字内容搭配更加通透。

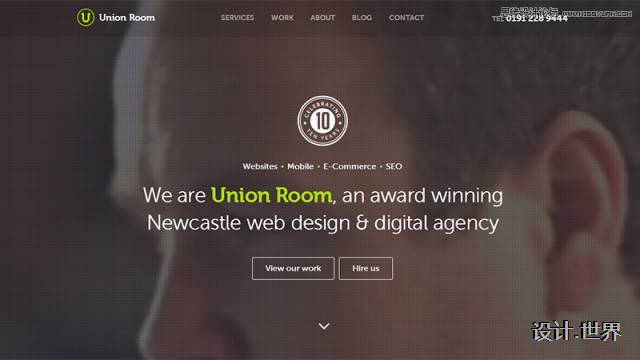
这个网站使用了视频作为背景,访问者只需要通过变化的背景就可以明白组织的工作流程。通过调色之后的背景视频并不影响前景的Logo、设计师利用了框型的元素设计了幽灵按钮使得整个网站显得巧妙而优雅。

下面是网站中一段引导语,采用浅灰色的背景加上文字在一起,加上一定的留白,整个画面显得洁净而优雅。设计师在这里采用方形元素来设计了实心按钮,使用户对新页面起到了引导作用。

下面网站是利用了方型/方框的元素,来设计了 表单和搜索框部分,表单部分让原本复杂相互干扰的文案信息变得调理清晰,画面简洁。搜索框部分视觉强化,引导用户进行网站搜索获取内容。

03:图片
越来越多的图片,为了让他们展示的更有,告别单调。也结合了方框方形的元素。现在越来越多的方框/方形元素出现在网站图片中啦,可以说开启啦一段新的潮流。那么我们来看看这些精彩的案例。
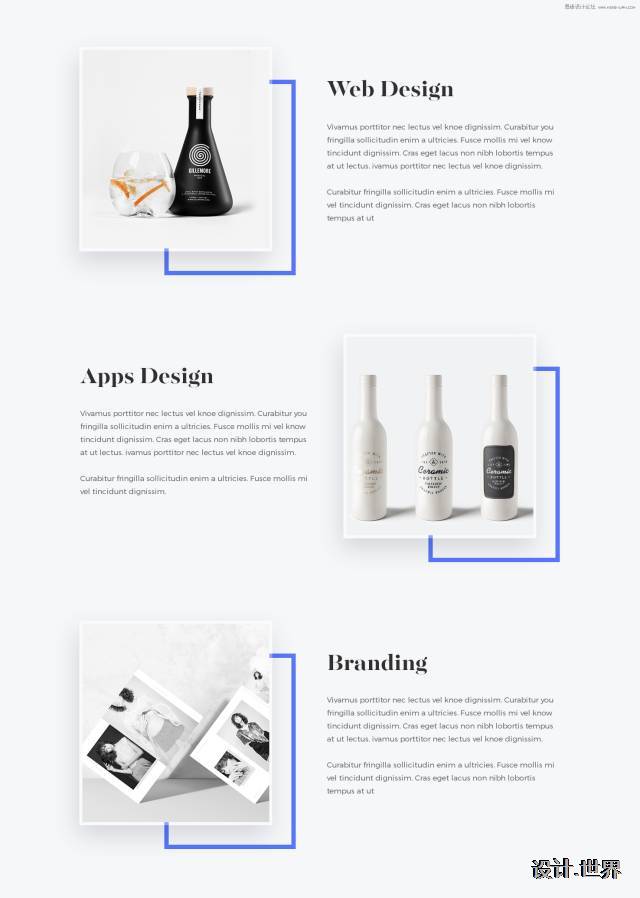
下面案例是一个标准的图文结合的设计案例,设计师为了让图片和文案左右两边的视觉平衡,于是加入了方框/方形的元素与图片进行结合。瞬间整个画面变的富有设计感起来了。

下面案例图片中设计师为了让多张图片进行统一 协调起来,也加入了方框的元素。给用户传达了三块内容的体系关系。让原本简约而优雅的画面变得多姿多彩。

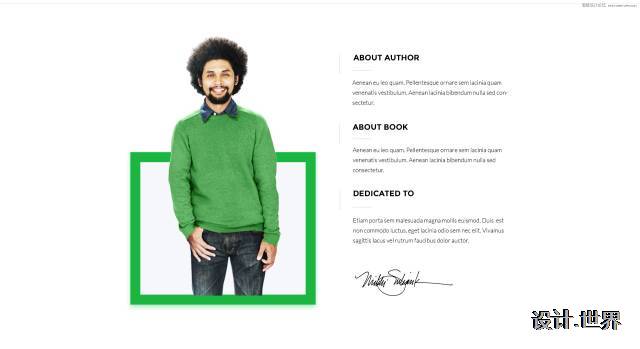
一个人物如何简单的让他在平面中变得有立体感?下面案例设计师采用了框型的元素,于人物结合起来,让原本没有空间感,头重脚轻点男士,变得稳重而富有层次,同时也抓住了用户的视觉。让原本平淡的页面变得富有创意。


 关注我们
关注我们 小程序
小程序 小名片
小名片