那么什么是简约设计?
简约设计是将设计回归本质的一种设计理念。简约并是对内容的简单删减,而是提炼设计精华,满足美观实用的本质诉求。在网页中,简约的设计,往往具清晰的页面结构、简单的交互操作等特征,在满足传递信息的同时,从视觉体验的角度,为用户带来轻松、愉悦的美感。然而,简约设计风格并不是机械地删除或减少网站或页面组件/模块那么简单。相反,界面中每一个小细节都应该被重视,且饱含设计师创意和用心。
其次,为什么选择简约设计风格?
在阅读简约网页设计风格的相关概念之后,希望能够进一步了解其为设计师所追捧的真正原因?以及极简主义网页设计风格的相关作用具体体现在哪些方面?不用担心,大家可以从以下几个方面简单理解这类网页设计风格的效用:
1.简约网页设计更加简洁易用,用户体验愉悦度极高
2.极简主义设计简单且兼容性强,更易于软件或网页响应式设计
3.简单干净的界面设计更符合现今快节奏的用户需求
4.简约整洁的网页设计,加载速度更快,能有效地降低网页跳出率
5.简洁低噪音的界面设计,更易于用户专注于界面内容和产品功能,提升产品销量
总之,极简主义设计风格是一种既能满足用户需求,又能体现设计师创造性和独特性的设计方式。它不仅是现今热门的UI设计流行趋势,还将在相当长的一段时间内继续流行下去。

如何才能在网页界面设计中体现简约之美?
既然简约设计在提升用户体验愉悦度,加载速度以及页面兼容性和产品销量方面,作用如此巨大,究竟如何才能在页面设计中体现其简约之美?简约设计的技巧和禁忌有哪些?
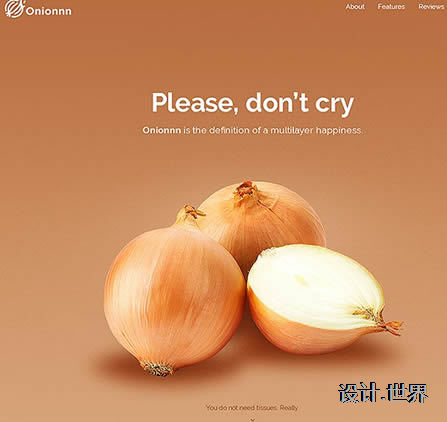
1.利用自然留白,突出软件或产品功能/特色
与绘画中添加留白以增加作品神秘感,给予受众足够想象空间的目的不同,网页页面设计中留白(也称负空间)的使用,则更偏向于减少界面噪音,突出界面展示内容。让用户更自然地将视线集中于展示的软件或产品功能,服务和特色,加深用户印象,从而增加产品销量。

所以,设计师在界面设计中,要注意自然留白的设计和应用,引导用户点击或购买。
2.巧用色彩,让界面简约而不失视觉吸引力
简单色彩的选择和应用,不仅不会增加页面的复杂程度,相反,还能帮助划分界面功能模块,让界面简单而不失视觉魅力。而这一方面,大家可以从以下几个方面进行尝试:
简单色彩或配色方案的选择和应用,提升界面视觉吸引力
简约界面设计风格并不等于毫无色彩或仅仅单调地使用一种或黑白两种色彩。事实上,即使是简单使用一种色彩,结合色彩渐变,饱和度以及透明度的变化,也可以使整个网页设计简洁而极富视觉效果。
所以,在极简主义网页设计中,设计师可以尝试一种,多种以及同一色系色彩的选择和应用,简化界面设计,提升其视觉吸引力。

当然,色彩的选择也应把握一个度。过多的色彩应用,反而事倍功半,使界面更加复杂。
而且,即使是日渐流行的简单黑白配色的选择,巧妙结合设计师创意,也可以大气时尚。

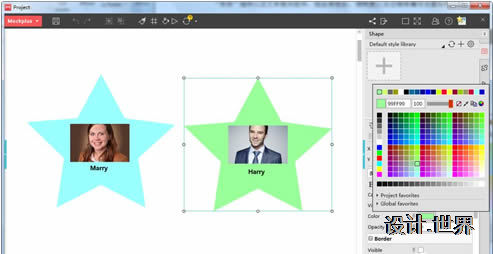
色块可兼具划分界面功能/模块的作用
为简化页面设计,色块的使用也可兼具界面功能/板块划分的作用。

而就这一方面而言,在使用Mockplus原型化相关简约界面设计时,设计师可以简单的拖拽“形状”组件以及文本相关组件,结合其色彩,透明度以及边框等属性设置轻松实现。

色彩的对比使用,增强界面活力
色彩属性(例如色彩透明度和饱和度),形状以及明暗色系的对比使用,不仅能够极大地提升界面视觉效果,在增强界面生命力和活力方面作用也不容小觑。

简而言之,色彩的简单使用,能够简化页面的同时,提升其视觉吸引力和生命力。
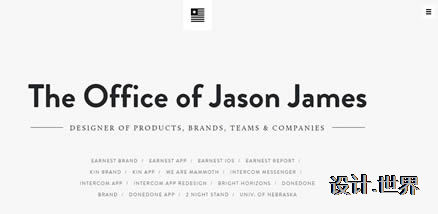
3.优化界面字体以及排版,体现界面层次结构
除去色彩,界面文本内容,字体以及排版的优化,也能使整款网页设计更加简洁干净,直观生动地展示其页面层次结构。比如:
简化文本内容,让界面更加直观易懂
采用更加简洁的用语,句式或形式(例如小标题或列表)简化界面文本内容,让页面设计更加简单易懂,直观实用。

巧用文字属性/排版,体现页面结构和层次
优秀的简约网页设计,一般不会使用太多字体和排版。简单一两种,结合文字大小,颜色,粗细,行间距以及排列位置(例如包含,并列等排列方式)等属性设置,也能简单而直观地体现页面结构和层次关系。

而这一点上,设计师们可以直接使用Mockplus的“单行文本”和“多行文本”组件轻松实现。无论是其文本色彩,下划线,斜体,字体,尺寸,对齐方式,还是文字边框,行间距,自动折行,外部链接以及排版等属性设计,都能简单实现,真正的做到“所见即所得”。
因此,在你网页或软件应用的设计之中,除了简化文本内容,也要注意文本字体,属性以及排版的选择和使用,突出其页面层次和结构。
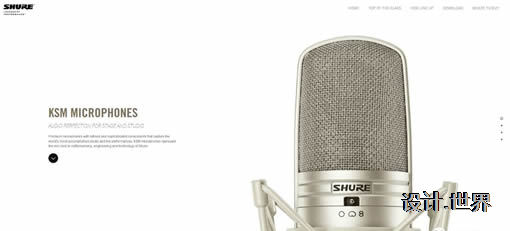
4.利用图片对界面文本进行阐释
极简主义界面设计,“少即是多”的设计理念告诉我们,当千言万语也无法清楚表情达意时,简单地添加适当图片,更能清晰明了的表达设计师意愿,事半而功倍。

而在图片添加方面,设计师可以充分尝试Mockplus的“图片”,“GIF”组件以及“我的组件库”等功能,实现静态,动态以及批量图片的添加的和优化。Sketch图片的导入,批量图标的添加和编辑等等,都不是问题。
5.利用网格区分界面功能和重要性
简单的网格设计是网页极简主义设计风格中,设计师们更常用的功能/模块划分方式之一。当软件或网页设计中使用一致的网格设计时,不仅能够简洁直观的划分和展示其功能模块,还能帮助用户在浏览页面的过程中形成一定的阅读习惯,从而更加快速流畅的查询需要的网页内容。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序