
然后就有人问我H5到底是什么?
我一下子也懵了,不知道该怎么向他们解释。
说是HTML第五代标准么?这种解释太性冷淡了吧!而且和我要说的内容也不符合。
然后我想“微场景”这个词会不会准确一些呢?这样的词说出来其他人就更不知所云了。
我当时只能给他们解释,你们还记得在朋友圈里那些打开后的动态页面吧?那就用H5技术实现的,所以简称H5了。
我就想了一下,我们平时在工作中微信里跳转的链接大概分为两类:一种我们会叫它web页面,虽然也是用H5写的;另一种我们才会把它叫做H5。实在是水平不够,没找到合适的文字进行描述,所以大家直接感受一下吧!
我也给不了大家对于H5的明确定义,既然定义下不了,那么就用举例法来搞定这个事情吧!
也算是给大家科普和整理下现有的H5形式啦!
初阶:
幻灯片玩法
实现难度:★
开发周期:1-2天
用户参与指数:★
分享指数:★
所需资源:一枚活动策划,一枚设计师,第三方H5制作工具(易企秀、MAKA等等等)
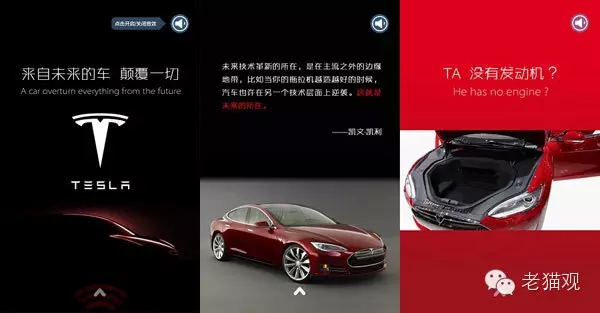
H5的初阶形式就是幻灯片,基本上就是把PPT移到了手机上来。有很多的第三方制作工具都能够完成这个工作,百度一下全都有。PPT移到手机屏幕上会发生什么呢?和PPT行业一样的,全靠制作者的设计感。
高逼格性冷淡的有,无所畏惧弹弹弹的也有,满屏文字不考虑用户体验的也有。不管怎样,H5行业点亮了“视觉设计”的技能树。
对于企业来说,利用这种H5去迎合热点。因为制作成本低,能够做到快速反应。如果有清晰的策划,熟练的设计师从设计到制作完成,差不多一天时间就能搞定。但是因为只是像PPT一样去简单叙事,用户的参与感极低,带来的转发量和转化率也相对较低。

进阶:
交互式H5
实现难度:★★
开发周期:2-3day
用户参与指数:★★
分享指数:★★
所需资源:一枚H5策划;一枚视觉设计师;一枚交互设计师;一枚前端工程师;一台服务器
进阶至上级,在大家对H5的不断尝试过程中,一些公司率先将丰富的交互效果加入到了H5页面中,点亮了“交互设计”的技能树。H5页面不再是呆板的一页一页切换了,不再需要你去等待一个个特效加载完。
用户体验开始进入H5页面的设计过程中。
因为对用户体验的挖掘和交互效果的实现,H5从体验上开始让用户有了参与感,因为参与感的提升,用户的分享指数也带来了进一步提升。更典型的一个例子就是神州专车的“史上更长加班夜!”

测试/答题类,提交表单H5
实现难度:★★
开发周期:2-3天
用户参与指数:★★
用户分析指数:★★
所需资源:一枚H5策划;一枚视觉设计师;一枚前端工程师;一枚后端工程师;服务器
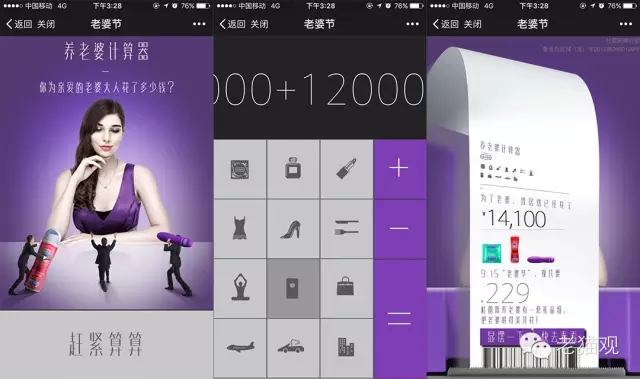
进阶至上级,除了交互设计方向,有人想到了是不是该点亮“数据库”技能树了。所以我们愉快的添加了一枚后端工程师,开始搭建测试类和答题类的H5。可能有人会疑惑小测试什么的不是前端工程师就能搞定了么?
原因是这样的,从企业对获取用户数据的欲望是与生俱来的,你以为你做测试的时候真的只是做测试么?当你填下你的选择之后,你提交的数据开始输入企业的数据处理中心,分析你的喜好、分析你的需求、分析你的消费水平、分析你的消费态度,确定你是不是目标受众。
所以点亮“数据库”技能树之后,你会发现H5变得更聪明了,当然企业也能收集到用户的更多数据了。而且这个时候,我们就可以实现报名等等表单收集的功能了,有种连上世界的感觉了呢!

动态小游戏
开发难度:★★★★
开发周期:1-2个周
用户参与指数:★★★★
用户分享指数:★★★★
所需资源:一枚H5策划;一枚视觉设计师;一枚交互设计师;一枚游戏开发工程师;一枚后端工程师;一颗游戏引擎;服务器
在点亮“交互设计”和“数据库”的技能树之后,H5得到了快速的发展,这时候黑科技“游戏引擎”被点亮了。
标志性事件就是火到没有朋友的“围住神经猫

 关注我们
关注我们 小程序
小程序 小名片
小名片