长滚动页面的流行促使设计师在新需求下探索新的导航模式和独到的视觉设计,故事的讲述也有了新的方式,浏览体验也将截然不同。在这样的语境下,我们可以从设计、技术和策略的
总结出如下特征:
视差滚动图片:图片素材以不同的速度运动创造出类似3D的视觉效果,为用户带来愉悦的视觉效果和颇为有效的互动
屏幕尺寸分页:将长滚动页面分割成屏幕尺寸大小相同的分页,这是一种颇为有效的内容分割组织的方式,可以使页面内容更有凝聚力
常驻导航:用户在浏览长滚动页面的时候容易迷失,常驻的导航栏能够让用户感受到可控性和安全感,避免迷失
动画互动:在滚动过程中触发动画会为用户带来乐趣,这会让用户享受滚动的过程
多向滚动翻页:这是单页滚动和长滚动页面发展这么久之后发展出来的新风尚,页面可以横向、纵向,从上下左右各种方向滚动
交互信息提示:有些用户不会主动滚动页面,这个时候需要给予适当的心思提示,比如“向下滚动”的文本和箭头,避免他们迷惑。也可以使用行动召唤按钮(CTA)等设计方法来提示。
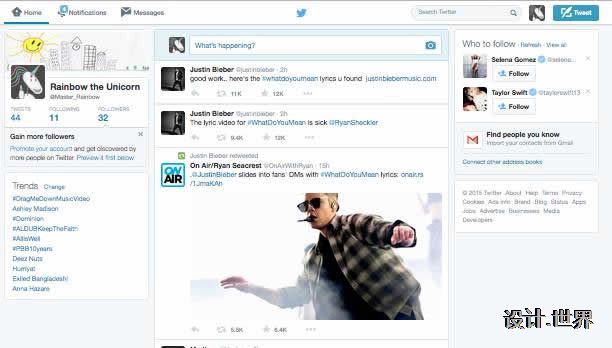
Twitter

作为社交网站中的巨头,Twitter的设计自是不会差。但是它更加值得注意的是,它是首个打破翻页设计的先驱,也是目前更典型的长滚动页面设计之一。对于Twitter这样的用户产生内容的网站,长滚动页面设计不仅时尚,而且实用。无限滚动加载内容不仅可以保证浏览的体验,而且有利于内容的组织。
Heart Kids NW

兰慈善组织Heart Kits 的网站。长滚动页面设计和动画结合到一起,滚动操作可以激活动画,令人惊艳的色调,凄美的意象,组织到一起宣扬拯救生命的信息。值得注意的是,页面上并不显眼的滚动图标和着陆页上的指示文字,顶部还有常驻的悬停显示的导航栏。
The Boat

SBS旗下的The Boat网页是目前更有创意的长滚动页面之一,它的设计像互动小说一样有趣。长滚动式设计赋予页面更加身临其境的阅读体验,连续的动画和视差的存在令它彻底区别于传统的页面。
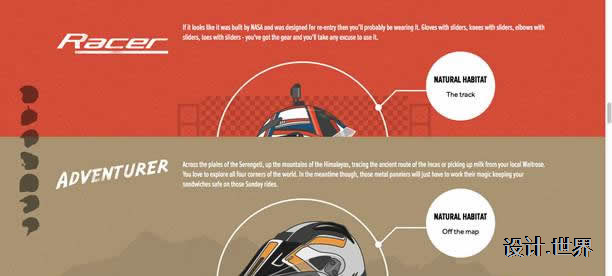
MCA Leicester: The Seven Types of Motorcycle Rider


这个长滚动页面在左侧使用灰色的头盔来作为导航和提示,用户向下滚动可以看到堆叠的页面逐步翻看,呈现内容。也正是这种堆叠式的页面,将长滚动设计和分页设计结合到一起,非常有趣。
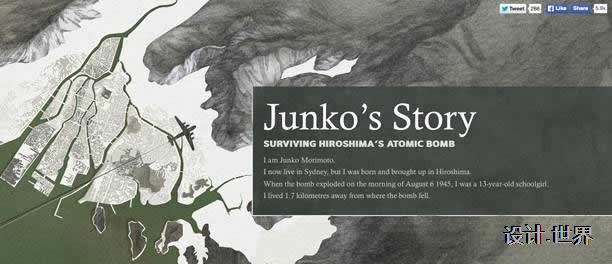
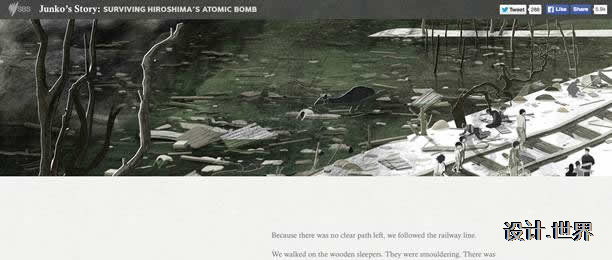
Junko's Story: Surviving Hiroshima


这个网站也是SBS旗下的,Junko's Story 借由信息图来讲述故事,展现了广岛核弹爆炸之后幸存者们的悲惨遭遇。由于内容的严肃性,网站的展现形式采用了传统的图文混排,不过整体配色和风格上依然采用的是现代的设计。
独特-长滚动网站页面设计
发布时间:2017-05-08
相关文章
- 网页制作公司分析网站排名不稳定的几个原因!
- 医院网页怎么做?医院医疗行业网站建设解决方案
- 网站建设中让人讨厌的8种设计元素
- 上海网页设计公司容易被忽视的四大问题
- 上海网站设计中产品设计迎合用户体验的六大原则
- 用户浏览行为分析:您的网页的核心元素是否简洁突出
- 上海网页制作如何提升网站页面打开速度
- 对比几种企业网站建设方式的优点和缺点
- 网站设计的品质要注意哪些细节?
- 学校网站建设选择服务器需要注意什么?
- 上海网页制作网站友情链接交换真的有作用吗?
- 上海网站设计如何根据用户的心理特点设计网站
- 好的用户体验度网站需要具备哪些特点呢?
- php上传图片怎么可以防止文件伪装
- 上海网页制作公司之分析自主建站好不好?
- 四大设计趋势带你玩转2015年网页设计
- 上海网站设计为你讲述网站设计公司设计网站的原则
- 上海网页设计达不到预期效果的原因是什么?
- 正规上海网页设计公司一般会具备哪些优势
- 上海网站设计|做好四方面让你的网站看起来更高端

 关注我们
关注我们 小程序
小程序 小名片
小名片