一、层次
层次分为平面和纵深。任何一个设计师,都应该充分意识到,有节奏的层次变化能在用户内心产生微妙的化学反应。

这是一个航空公司的广告图,我们经常能看到或者说也做过类似这样的设计:一个大大的背景图,加个框,加上文案,很简洁,可是也过于平淡了。

我们给图做一些小改动,快的话可能十分钟都不要,看看具体做了什么:
1、文字标题和正文区分开,强弱对比更加明显。
2、让机翼割裂矩形框,产生纵深感。
3、增加投影
是不是效果就完全不一样了呢?

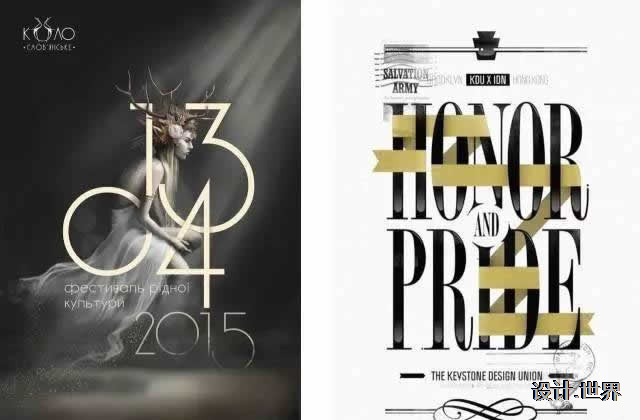
这两张海报,也是用了类似的方法,让2d的画面体现出了3d的效果。如果平时我们在设计中也多多运用这样的技巧,给自己的设计稿制造富有节奏的层次感,结果可能就大不一样。
二、色彩
在设计中,我们对于颜色不同程度的理解,都影响着设计的表现。一张优秀的设计作品,色彩搭配必然是和谐得体、令人赏心悦目的。

这是两张色调很接近的海报。大家应该都能感觉到右边比左边更有“逼格”吧。
左边的稿子单独拿出来看,其实它也不算是一个糟糕的设计,还用了之前很流行的几何背景,可是和右边的进行比较,左边这幅有更多的色彩和相对更高的饱和度,可能就是它显得“廉价”的原因。
关于色彩,要细说的话太多了,在这里我提四点:
1、色彩的黄金法则:6:3:1

在一个作品中,主色、次要颜色和辅助色的比例,接近于6:3:1,不敢说满足这个条件就一定是一个好的设计,但至少是一个不容易出错的设计。我相信大家对于这个法则都不陌生,但是越熟悉的就越容易被我们忽略,以后大家在对自己设计稿不满意的时候,不妨看看我们的配色是否满足这个黄金比例。
2、勿忘黑色

很多现代简约的风格都会使用黑色,当然我在这里不是呼吁大家大量的使用黑色,而是灵巧的运用。黑色能让任何一个色彩都显得更为干净,当你不知道使用什么颜色点缀的时候,用黑色试试吧。
3、遵循自然的颜色

地球是有颜色的,天空、土壤、群山、海洋,都有着它们各自的颜色。我们在设计稿中,如果违背了大自然的原则,往往会给人不舒服的感觉。有时候,大自然的色彩是更好的提示。
4、色彩的反差

如果通篇是一个色调,会给人乏味、平淡的感觉。当我们需要强调什么、或者想要表达某种情绪营造某种氛围的时候,试试加入一些反差:可以是明暗对比、冷暖对比、轻重对比,也许会得到你想要的结果。
三、阴影
几乎是gui设计诞生的那一刻起,阴影的运用就无处不在。

这两张图,大家应该都不陌生吧。左边这张是win2000时的界面,右边这张是被无数设计师临摹的mike大神作品。它们有一个共同点,就是都用到了高光、阴影和渐变。
之后设计工具不断推陈出新,设计手法也越来越丰富,这里不能不提到乔布斯,在iphone推出后,拟物设计风靡设计圈,在ios6的时代达到巅峰,几乎所有的设计师都在埋头研究各种投影、反射、纹理、高光。

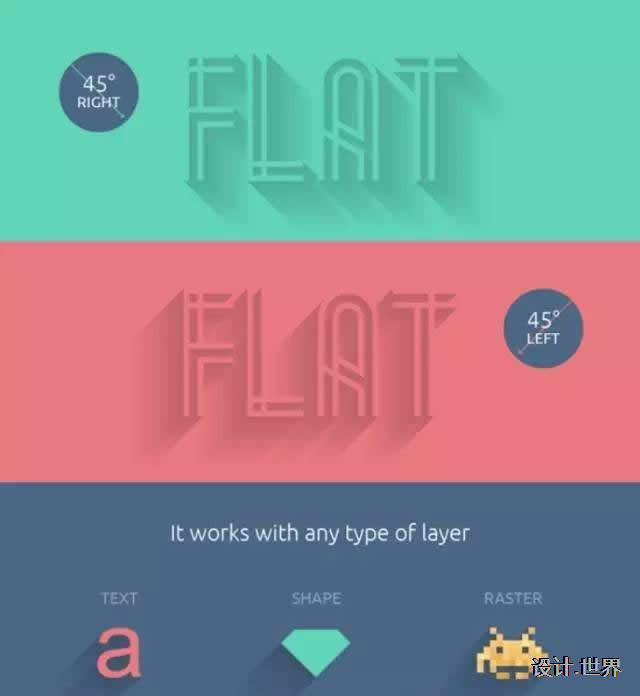
iOS 7 推行扁平化设计后,当时的设计圈就炸开了锅。「这么多年辛苦练习的设计技巧,说抛弃就抛弃?」于是他们还是想到了阴影。你要说2014年更流行的设计风格是什么,毫无疑问是渐变「Gradient」+长投影「Long shadow」

再到现在,设计师们又看腻了长投影,转向了纸片化的设计,加上大范围的薄阴影烘托质感。依旧是扁平的风格,不过设计师们都在想着办法做出不一样的感觉。
说了这么多,其实就是想表达从十几年前开始,阴影就一直以不同的形式存在设计潮流中,当然我们对于潮流的态度,应该是不盲目跟随,也不强烈抵制,适合自己的才是更好的。


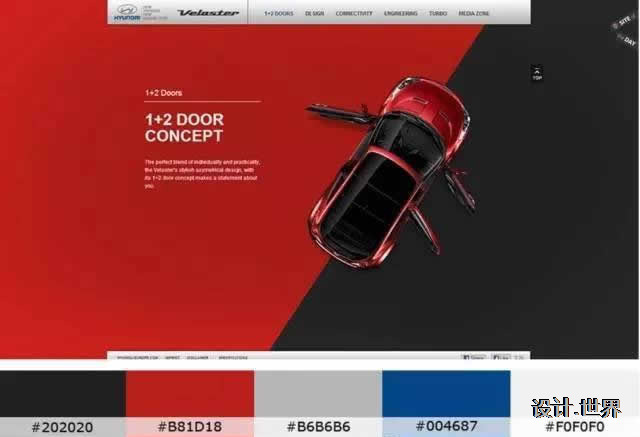
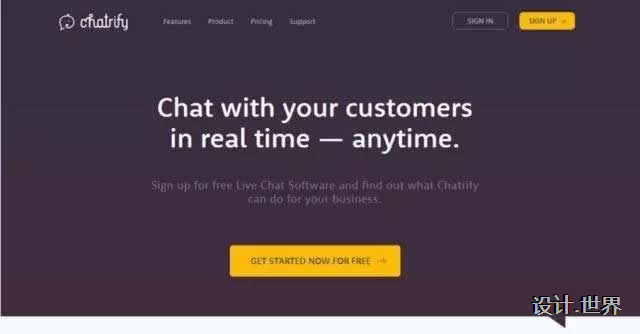
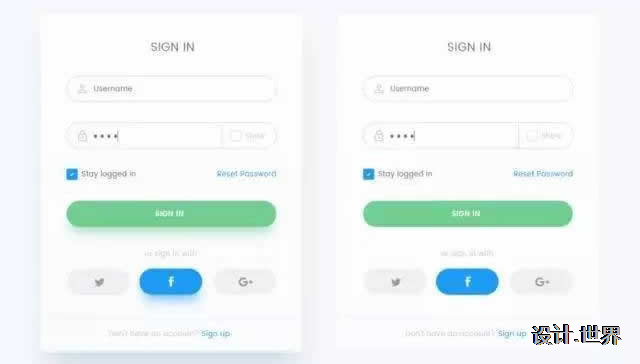
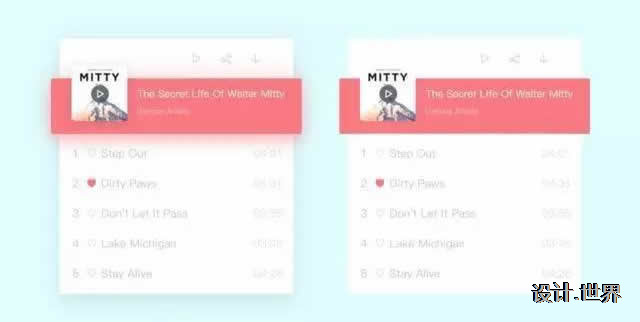
举两个例子,分别是有投影和没有投影的情况下,设计稿所呈现出来的样式,能明显感觉到,适当的投影,对增加设计稿质感确实是有帮助的。
四、字体
用对字体,设计才得体。你不会想要在卡通风格的设计中用宋体,同理,也不会用娃娃体去做严肃文学作品的封面。
1、了解字体的性格

这是两张海报,左边《海扁王》的海报上用了无衬线的粗体字,一种浑厚、有力的感觉扑面而来。而右边的《裁缝》则是用了有衬线的细体字,给人更多的是轻巧、飘逸的感觉。不同的字体,传递着不同的性格,用的时候可要把握好哦。
2、使用一种以上的字体

3、调整你的行间距
我打了两段话,至上段的行间距是1,第二段的行间距是1.5,相对于至上段来说,我相信大家更愿意阅读第二段的内容吧。
4、注意文字的可识别性和易读性。

关于这点可能会有很多种不同的情况,我就拿了一点举例:我们在设计中可能会遇到在图片上添加文字的情况,在图片不固定的时候,如果我们用了白色,遇到浅色背景的图片会使文字阅读困难,所以通常会加一个不透明度较低的黑色蒙层来避免这种情况出现,当然文字加投影也可以。这种会导致文字易读性差的情况还有很多,大家根据自己的问题采用不同的方法吧。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序