导航是必不可少的。高素质是网站导航是让网站从不错走向卓越的必经之路。在今天,千变万化的网页导航设计开始趋于系统化、规则化,网页导航的更佳实践也并非虚无缥缈的都市传说,而今天我们要聊的也就是这个。
完美导航设计的重要性

更佳实践(best practice),是一个管理学概念,认为存在某种技术或者方法使生产管理实践的结果达到更优,并减少出错的可能性。也就是我们常说的“更佳解决方案”。
易于使用的网站导航是成功设计的典范,也是导航设计更佳实践的核心组件。这类导航设计有着一致的链接和清晰的内容划分,可以引领着用户探索到网站更深入的地方,以真正欢迎的姿态让用户待的更久。
与此同时,如果你将整个操作流程设计为复杂的模式,那么这意味着可能需要一系列无关的操作来达成目标,用户一旦无法快速找到目标,离开是必然的结果。
好的导航栏菜单的设计就像设计优秀的交通标识,简明清晰,指明方向,让人可以更方便更直接地找到目标。当然,用户需要了解的至上件事就是他们所处的位置,这样可以确定下一步要做什么。这也是为什么将导航设计视为用户体验的基本要素。

现如今,导航栏菜单的设计已经和以往大不相同,其中许多都有着创意十足的原创设计。但是要挑选一款足够漂亮但是又足够高效的导航栏设计依然是一件非常困难的事情。
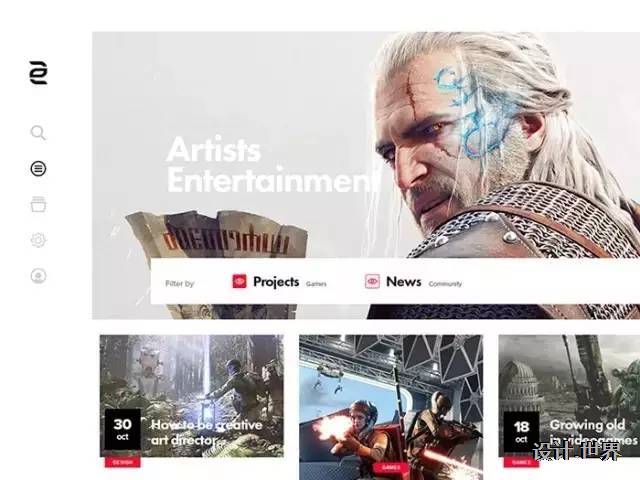
不过,导航栏的设计趋势正在慢慢改变,从视觉主导,逐步转变为现代网页导航更佳实践。更典型的就是使用汉堡菜单来收纳导航元素,一个点击便可打开。
一致的结构

为了不让你的用户感到迷惑,你应当引入简约的元素和符合逻辑的结构。用户理应不经延迟、无需复杂操作就访问到他们想要的的内容。因此,务必保持简单!不要让用户花时间去思考怎么找内容,如何操作才够快。实现这一点更好的办法是将内容进行划分和组织,让它们根据不同的主题分割成不同的列表,从更宽泛的品类逐步梳理到更精确更具体的品类。按照字母顺序排列、目录索引、关键词和术语表也会有助于内容的划分和索引。
没有导航栏和菜单,用户会怎么办?导航栏和菜单是用户访问网站之后会立刻下意识寻找的组件,它们展现了一系列可供选择的操作和入口,这也意味它们将会领着用户前往内容。
可用性

汉堡菜单是一个控制容器,它至少包含了两个项目,并且通过点击按钮来触发。
菜单通常包含不同的项目,这些项目通常会触发不同的动作或者操作,进而导向不同的元素、应用或者网站。更好的导航菜单设计会根据当前的位置和状态,动态显示相关内容,提醒用户。
项目
每个导航菜单都有个基本限制,那就是每个操作或者条目,通常都会用一行或者单个文本来进行描述。并且,这个描述(或者说名称)要足够清晰,足以说明它的属性、功能或效果。
因此,通常这个描述用的句子或者单词都很短,但是也可以有图标或者额外的解释、快捷方式来对它的概念进行说明、强化。
静态的导航菜单是更常见的一种,设计师会将更常触发的按钮置于开始的位置。
动态的导航菜单则不然,更近用过的项目会被置于优先位置,并且会根据访问者的行为修改顺序。
基本菜单

基本菜单很简单,它会被置于屏幕的边缘,我们的想法是让它们能被用户优先看到或者点击到。
因此,基本菜单对于移动端设备而言是一个相对完美的解决方案,它也应当可以清晰地显示特定项目相关的所有选项。
高效导航设计技巧
更佳的网站导航通常符合下列基本特征:

你应当充分意识到合理组织链接的重要性。一个精心分类的链接体系能让用户毫不费力地找到对的内容,而无需在不同的类别中反复寻找。
请务必记住:链接的位置是非常重要的,当用户在页面中来回切换的时候,他们之前访问过的页面可能对他们而言是比较重要的。
间隙和强调

对于导航栏设计而言,清晰的显示和显眼的设计也是一个重要的点:你应当让对的链接处于对的位置。此外,更佳的导航栏位置通常是网站的顶部和左侧,对于眼睛而言,这两个位置是更先被看到的。
不过,不要让导航栏太过于显眼,所以在设计的融入度上要谨慎。
一致性
成功的网页导航设计中,保持一致性是更重要的原则之一。更重要的链接几乎会在每个页面中显示,并且始终保持在相同的位置,并且行使着相同的功用。同一个链接在不同的页面中处于不同的位置会让人极为迷惑的。
易懂性

让用户始终关注重点、并保持内容简单易懂吧。相比于又臭又长链接名称,直观易懂的短链接会更省空间,也更易于被用户了解。有一件事情可以确定,绝大多数时候,用户只会在知道链接的大概目标的情况下,才会真正点击下去!
正确的组织结构

合理的链接组织是打造结构良好的菜单的基础,尤其是当你的网站牵涉到大量的分类和链接的时候。
甚至可以说,导航设计是造就成功网站的关键因素。它使得网站的交互流程更加直观,用户可以通过导航轻松地打开有趣的页面。优秀的导航被设计得易于搜索和获取内容。
作为网站的设计者,更不愿意看到的局面就是用户被困在某个页面,进退维谷。让用户能轻松的从一个页面穿行到另外一个页面,让网站提供额外的内容,并且用真正有效的额外选项吸引用户也是相当不错的选择。
更后的思考

正确的导航设计是易用性的基础,足够易用的导航能帮用户定位内容,解决问题,自然也更容易留住用户。同时,高效也是不可忽视的问题:导航栏要能用,易用,还得快速可靠的运转。此外,导航栏的响应式设计也是整个网站设计中的重点,毕竟移动端才是今天真正意义上的“至上屏”。
值得学习总结的上海网页制作导航设计更佳实践
发布时间:2017-02-09
标签: 网页导航设计 ,
相关文章
- 上海网站设计时站长们应首先做好用户体验
- 网站设计中,人物图是如何以及为什么能够提升用户参与度
- 网站设计 | 网站响应式图片的设计
- 上海网页制作公司之分析自主建站好不好?
- 上海企业做网站应该了解哪些上海网页制作公司信息
- 网页设计过程中如何使用target
- 四种原因导致上海网站设计字体加载失败
- 上海网页设计中网页分页导航优化细节分享
- 上海网页设计浅谈网站在网络营销的重要性和针对性
- 当前上海网页设计制胜之道,网站定位与服务
- php上传图片怎么可以防止文件伪装
- 微信access_token多业务统一调用解决方案
- 响应式网页设计制作技术将成为主流技术
- 上海网站设计中需要提供的材料有哪些?
- 六大网站设计技巧
- 做网站你需要了解上海网页制作公司的背后秘密
- 上海网页制作公司:企业为什么要建网站?
- 公司在网页制作时是不是需求策划?
- 略谈网页设计的“四项基本原则”
- 独特-长滚动网站页面设计

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序